第一步:
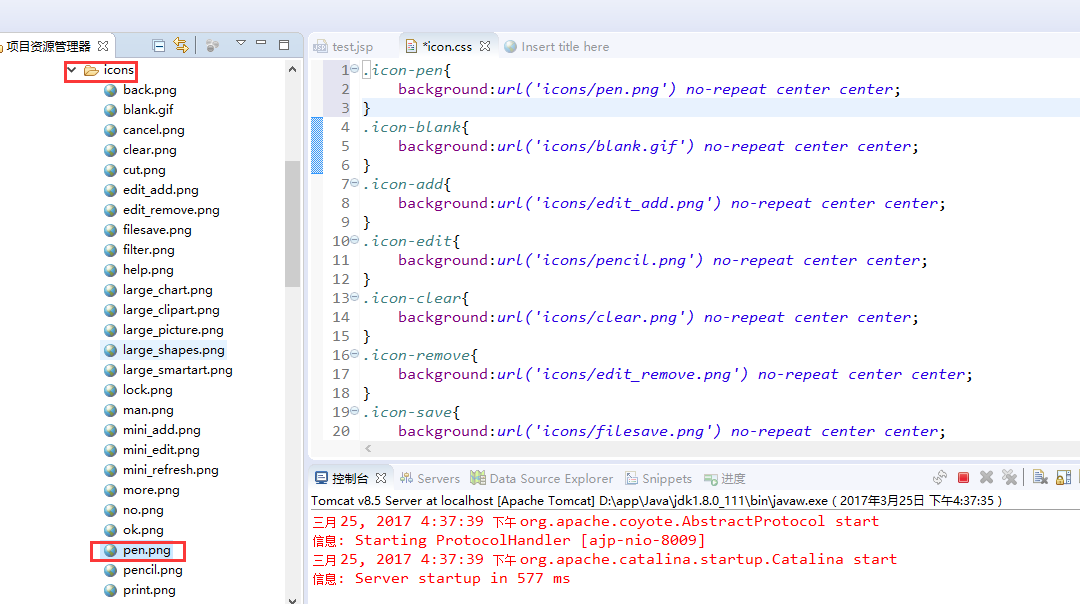
将自定义的图标放入图标默认路径:\jquery-easyui-1.5.1\themes\icons中

模拟效果:

第二步:
将icon.css的配置里添加自定义图标信息,主要是图片名字,本例中文件名pen.png

本文共 162 字,大约阅读时间需要 1 分钟。
第一步:
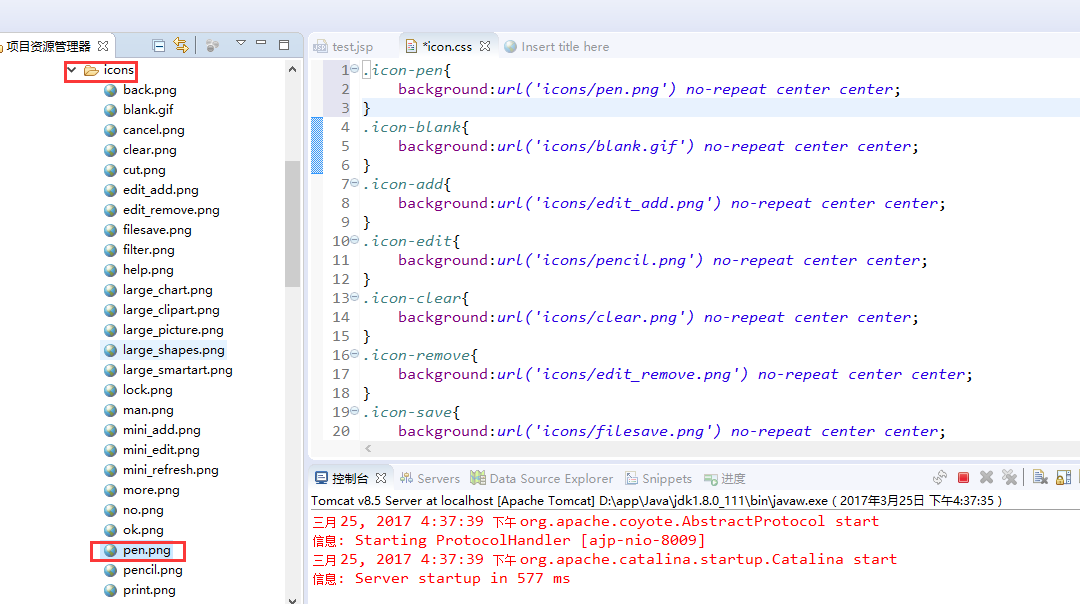
将自定义的图标放入图标默认路径:\jquery-easyui-1.5.1\themes\icons中

模拟效果:

第二步:
将icon.css的配置里添加自定义图标信息,主要是图片名字,本例中文件名pen.png

转载于:https://www.cnblogs.com/jonsnow/p/6617654.html